Control the page layout#
Warning
Many of the features on this page are experimental and may change at any time.
There are a few ways to control the layout of a page with Jupyter Book. Many of these ideas take inspiration from the Edward Tufte layout CSS guide.
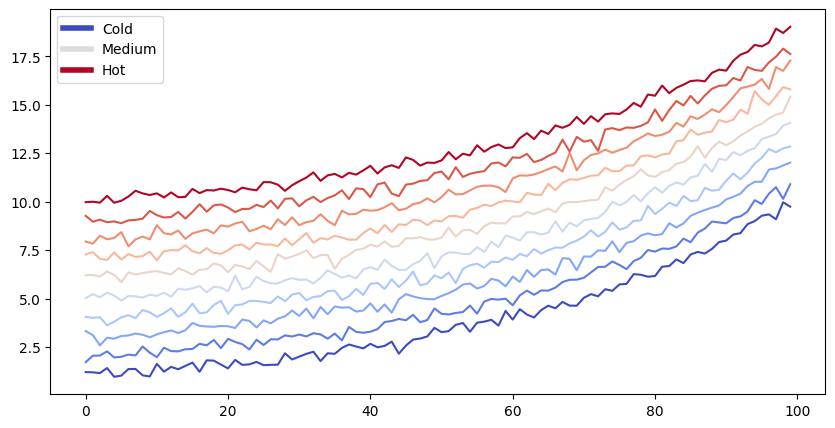
Let’s begin with a sample plot. You can click the toggle button to the right to see the code that generated it.
Show code cell source
def make_fig(figsize):
from matplotlib import rcParams, cycler
import matplotlib.pyplot as plt
import numpy as np
plt.ion()
# Fixing random state for reproducibility
np.random.seed(19680801)
N = 10
data = [np.logspace(0, 1, 100) + .2 * np.random.randn(100) + ii for ii in range(N)]
data = np.array(data).T
cmap = plt.cm.coolwarm
rcParams['axes.prop_cycle'] = cycler(color=cmap(np.linspace(0, 1, N)))
from matplotlib.lines import Line2D
custom_lines = [Line2D([0], [0], color=cmap(0.), lw=4),
Line2D([0], [0], color=cmap(.5), lw=4),
Line2D([0], [0], color=cmap(1.), lw=4)]
fig, ax = plt.subplots(figsize=figsize)
lines = ax.plot(data)
ax.legend(custom_lines, ['Cold', 'Medium', 'Hot'])
make_fig(figsize=(10, 5))

Full-width content#
Sometimes, you’d like to use all of the horizontal space available to you. This allows you to highlight particular ideas, visualizations, etc.
Full-width code cells#
You can specify that a code cell’s inputs and/or outputs should take up all of the horizontal space (including the margin to the right) using the following cell metadata tag:
{
"tags": [
"full-width",
]
}
See also
For tips on how to add cell metadata to your notebooks, see Add metadata to notebooks.
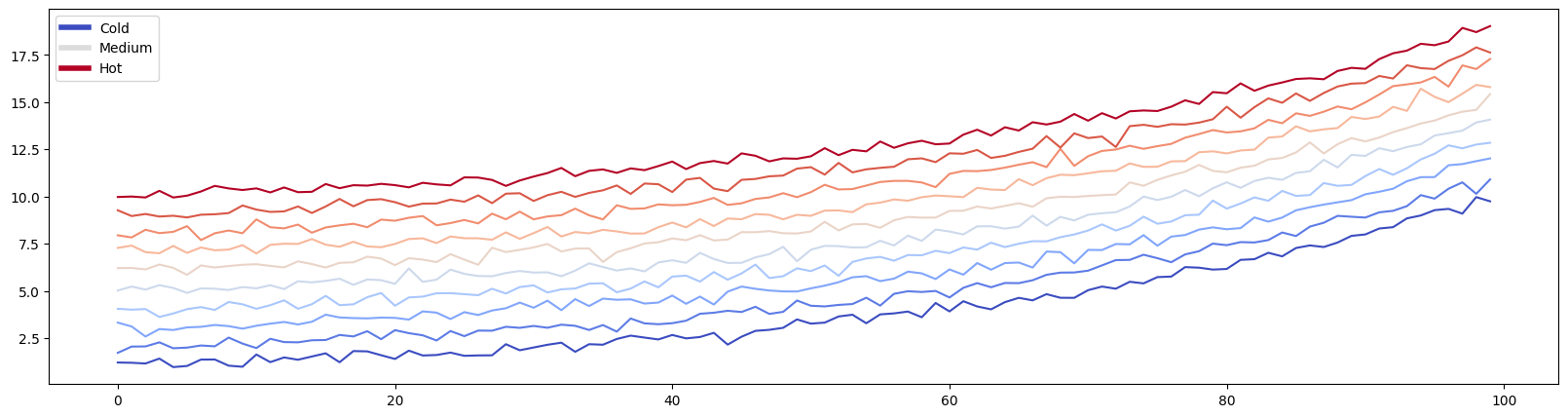
For example, let’s take a look at the figure in the margin above in a cell with full-width set. We’ll tell Matplotlib
to make it a bit wider so we can take advantage of the extra space!
Show code cell source
make_fig(figsize=(20, 5))

Full-width markdown content#
If you’d like to make your markdown content full-width, you cannot do so via cell tags. Instead, you have a few options:
Use the
{div}directive with afull-widthclass.. Any content with afull-widthclass will take up the full width of the screen. For example, the following code:````{div} full-width ```{note} Here's a note that will take the full width ``` ````results in:
Note
Here’s a note that will take the full width
For more information on
<div>blocks, see Custom <div> blocks.Add a
full-widthclass to directives that support classes. Many directives allow you to directly add a CSS class to them.For example, the
{note}directive above allows for this:```{note} :class: full-width Here's a note that will take the full width ```results in:
Note
Here’s a note that will take the full width
Check the documentation of the directive to see if it supports adding your own classes, or use the
{div}directive as described above.
Mixing margins and full-width content
Be careful when mixing margins and full-width content. Sometimes these can conflict with one another in visual space. You should use them relatively sparingly in order for them to have their full effect of highlighting information.